時系列グラフは、X 軸に時間を表示します。これは非常に一般的なグラフであり、時間の経過に伴う値の変化を示すために使用されます。
ほとんどの時系列グラフでは、時間間隔は一定です(年、月、週、日)。この場合、時系列グラフは、上で説明したような、単純な値タイプのグラフと本質的に同じです。違いは、時系列グラフでは X 軸にカテゴリではなく日付や時刻が表示されることだけです(時間間隔が一定でない場合、そのグラフは次のセクションで説明する XY グラフになります)。
次に、いくつかの時系列グラフの作成手順を説明します。
手順1:グラフタイプの選択
このコードは、既存の系列をすべてクリアして、グラフタイプを設定します。
| C# |
コードのコピー
|
|---|---|
public Window1() { InitializeComponent(); // 現在のグラフをクリア c1Chart.Reset(true); // グラフのタイプを設定 c1Chart.ChartType = ChartType.Column; } |
|
手順2:軸の設定
前のサンプルと同様に、まず両方の軸への参照を取得します。横棒グラフのタイプでは軸が逆転することを思い出してください(値は Y 軸に表示されます)。
| C# |
コードのコピー
|
|---|---|
// 軸を取得 Axis valueAxis = c1Chart.View.AxisY; Axis labelAxis = c1Chart.View.AxisX; if (c1Chart.ChartType == ChartType.Bar) { valueAxis = _c1Chart.View.AxisX; labelAxis = _c1Chart.View.AxisY; } |
|
次に、タイトルを軸に割り当てます。軸のタイトルは単なるテキストではなく、UIElement オブジェクトです。ここでは、以前行ったのと同様に、CreateTextBlock メソッドを使用して軸のタイトルを設定します。注釈の書式、最小値、および主単位も設定します。違いは、各値の間の目盛記号の間隔が大きくなることだけです。
| C# |
コードのコピー
|
|---|---|
// ラベルの軸を設定 labelAxis.Title = CreateTextBlock("日付", 14, FontWeights.Bold); labelAxis.AnnoFormat = "MMM-yy"; // 値の軸を設定 valueAxis.Title = CreateTextBlock("金額 (万円) ", 14, FontWeights.Bold); valueAxis.AnnoFormat = "#,##0 "; valueAxis.MajorUnit = 1000; valueAxis.AutoMin = false; valueAxis.Min = 0; |
|
手順3:1つ以上のデータ系列の追加
今回は、前に定義した2つめのデータ提供メソッドを使用します。
| C# |
コードのコピー
|
|---|---|
// データを取得 var data = GetSalesPerMonthData(); |
|
次に、ラベルの軸に日付を表示します。これを行うには、データレコードの各 Date 値を取得する Linq ステートメントを使用します。結果は配列に変換され、ラベルの軸の ItemsSource プロパティに割り当てられます。
| C# |
コードのコピー
|
|---|---|
c1Chart.Data.ItemNames = (from r in data select r.Date.ToString("MMM-yy")).Distinct().ToArray(); |
|
Distinct Linq 演算子を使用して重複した日付の値を削除したことに注意してください。これが必要なのは、今回のデータに、日付ごとに製品あたり1つのレコードが含まれるためです。
これで、グラフに追加される実際の DataSeries オブジェクトを作成する準備ができました。各系列は、特定の製品の収益を示します。これは、下記の Linq ステートメントで行うことができます。この例は以前使用したものよりやや複雑ですが、Linq で実現される機能の優れた実用例といえます。
| C# |
コードのコピー
|
|---|---|
// 製品あたり1つの系列(収益)を追加 var products = (from p in data select p.Product).Distinct(); foreach (string product in products) { var ds = new DataSeries(); ds.Label = product; ds.ValuesSource = ( from r in data where r.Product == product select r.Revenue).ToArray(); c1Chart.Data.Children.Add(ds); } |
|
コードでは、まずデータソース内の製品のリストを作成しています。次に、製品ごとに1つの DataSeries を作成します。データ系列のラベルは、単純に製品名です。実際のデータは、現在の製品に属するレコードを抽出して、それらの Revenue プロパティを取得することによって得られます。結果は以前と同様、データ系列の ValuesSource プロパティに割り当てられます。
手順4:グラフの外観の調整
今回も、最後に Theme プロパティと Palette プロパティを設定して、グラフの外観を手早く設定します。
| C# |
コードのコピー
|
|---|---|
c1Chart.Theme = c1Chart.TryFindResource(
new ComponentResourceKey(typeof(C1.WPF.C1Chart.C1Chart),
"Office2007Black")) as ResourceDictionary;}
|
|
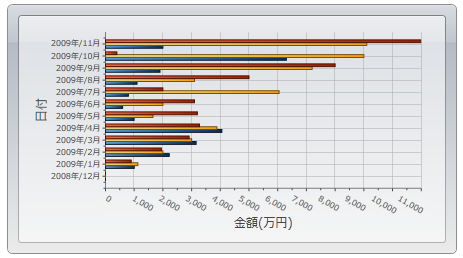
これで、時系列グラフを生成するコードは終わりです。結果は、以下の図のようになるはずです。
ChartType.Bar